[ReactNative/Node.js/Rest API] WebView를 사용하여 Kakao Login 구현하기 (1)
리액트 네이티브 앱 프로젝트를 진행하면서 카카오 소셜로그인을 구현한 과정을 기록하고자 한다.
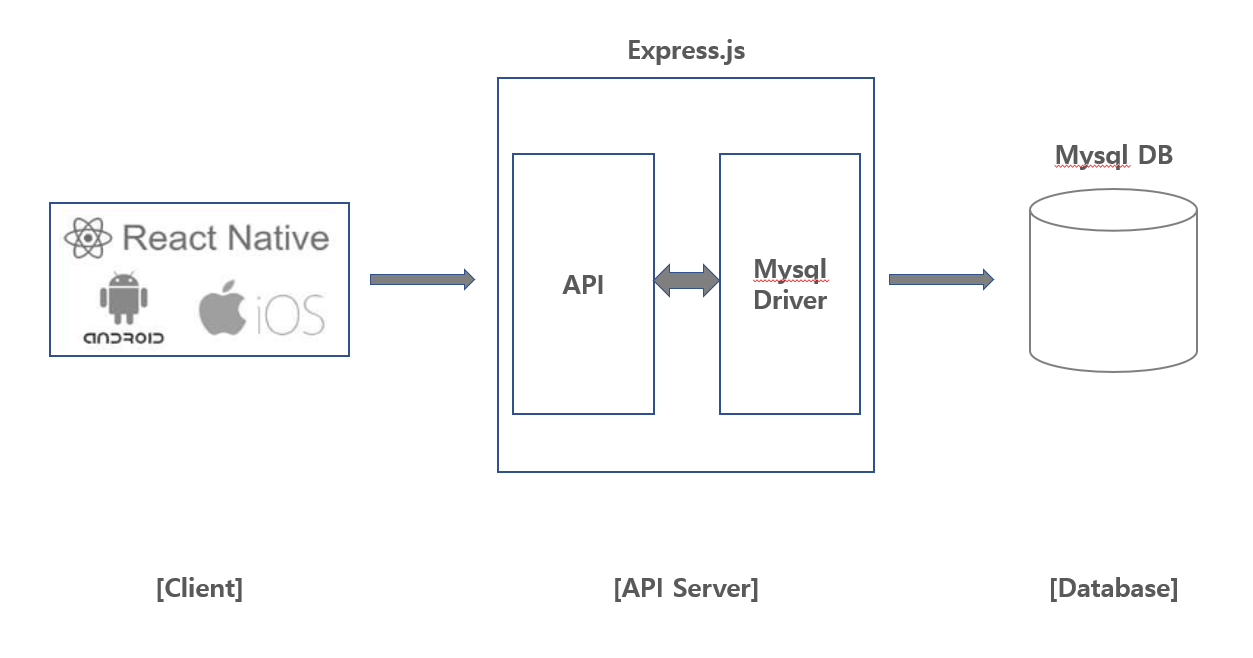
개발 환경은 아래 이미지로 요약하고자 한다.

카카오 로그인 로직을 간단하게 요약하자면 아래와 같다.
1.react-native 프론트 단에서 webview를 사용하여 rest api 방식으로 카카오 로그인 창을 띄워준다.
2.사용자가 카카오 계정 정보를 입력하면 url형태로 인가 코드를 반환 받는다.
3.인가 코드를 api 서버에 전송한다.
4-1.api 서버는 인가 코드를 통해 access token을 발급받는다.
4-2.토큰으로 사용자의 카카오 회원번호(user_id)를 받아 프론트와 DB에 전송한다.
5.프론트는 user_id를 asyncstorage에 저장하고 이후 최초 로그인 여부를 asyncstorage에 user_id 존재 여부를 통해 판단한다.
카카오 로그인 api를 사용하기 위한 앱 등록 절차는 카카오 디벨로퍼 앱 등록을 참조하길 바란다.
사용자의 카카오 정보에 접근할 수 있는 access token은 보안이 중요하다고 판단하여 프론트에서 access token을 발급받아 사용하는 SDK 대신 REST API 구현 방법을 사용하여 redirect uri를 지정해 서버에서 처리하도록 구현하기로 했다.
rest api 방식은 카카오에서 제공하는 로그인 웹을 사용하는 것인데 앱에서 웹을 어떻게 제공할지 고민하다가 react-native에서 제공하는 webview 모듈을 사용하였다.
먼저 프로젝트 터미널에서 명령어를 통해 모듈을 설치해 준다.
npm install --save react-native-webview
react-native link react-native-webview
import는 import { WebView } from 'react-native-webview'; 로 해준다.
(import {WebView} from 'react-native'; X -> webview가 react-native core에서 빠졌기 때문)
Webview 사용하기
//kakaoLogin.js
return (
<View style={{flex: 1}}>
<Text>로그인 화면</Text>
<WebView
originWhitelist={['*']}
scalesPageToFit={false}
style={{marginTop: 30}}
source={{
uri: 'https://kauth.kakao.com/oauth/authorize?response_type=code&client_id=~~&redirect_uri=~~',
//client_id에는 본인 앱 등록후 발급받은 REST API KEY
//redirect_url도 본인 uri
}}
injectedJavaScript={runFirst}
javaScriptEnabled={true}
onMessage={event => {
parseAuthCode(event.nativeEvent['url']);
}}
// onMessage ... :: webview에서 온 데이터를 event handler로 감지하여 parseAuthCood로 전달
/>
</View>
);
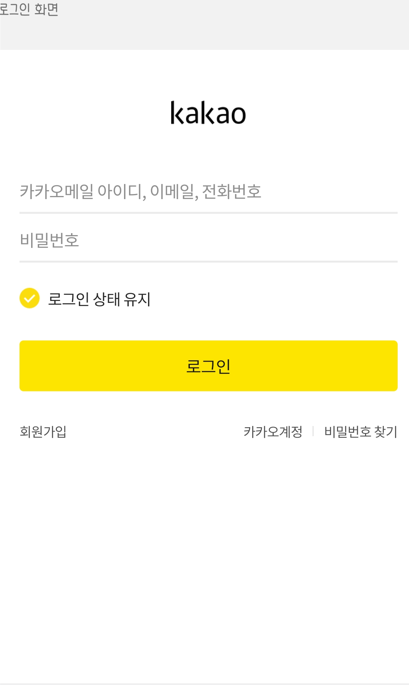
정상적으로 진행되었다면 웹뷰를 통해 카카오 로그인 창이 나타나게 된다.
이후 내용은 다음 글에서 정리하도록 하겠다.
'React-native > KakaoLogin' 카테고리의 다른 글
| 카카오 로그인 API 사용을 위한 애플리케이션 등록 (0) | 2022.04.28 |
|---|---|
| [ReactNative/Node.js/Rest API] WebView를 사용하여 Kakao Login 구현하기 (3 ) (0) | 2022.04.28 |
| [ReactNative/Node.js/Rest API] WebView를 사용하여 Kakao Login 구현하기 (2) (0) | 2022.04.28 |
